如何给你的店招上加上搜索框详细教程
[03-12 14:11:58] 来源:http://www.67xuexi.com 淘宝店铺装修 阅读:85616次
第一步,首先,我们要将自己的店招上传到自己的图片空间,有了自己的图片空间链接地址。比如,我们进入http://zx.kaitao.cn/wangpudianzhao,,下载了自己喜欢的店招素材后,然后点击“卖家中心”--“图片空间”--“上传图片”就可以将自己的店招上传到自己的图片空间了。
例如,我们下载了此款店招

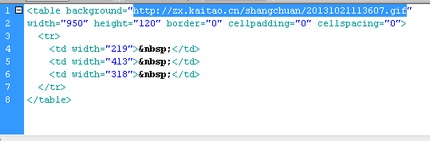
第二步,将以下代码复制到DWEAMWEAVER中,记住将dreamweaber中新建html中的全部代码删除后,在黏贴以下代码。
width="950" height="120" border="0" cellpadding="0" cellspacing="0">
其中,阴影部分就是你的图片空间中的店招的地址,你去图片空间复制替换下就可以了。

第三步,在拆分格式下,可以看到图片显示格式,将店招图片中两个虚线调整到空白处,也就是留出添加搜索框的位置。

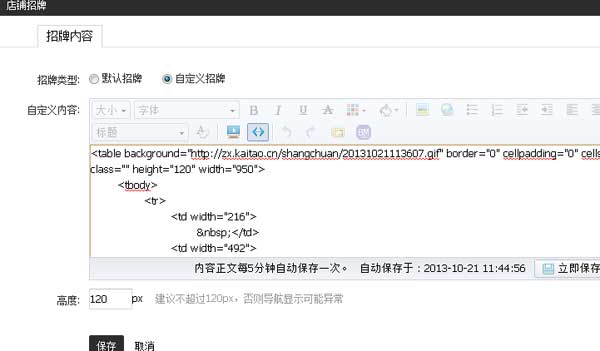
第四步,打开店铺装修,点击店招编辑--自定义区域编辑,将替换链接后的代码复制到自定义代码格式编辑框中。

第五步,点击<>,转回到文字编辑模式,你可以在两个虚线框中间加入你所想要加的文字。添加完后,点击回车。

第六步,点击回车后,你可以看到鼠标的位置,也就是要添加的搜索框的位置。然后点击<>,转到代码格式,将以下的代码复制进去。然后点击保存,就可以看到效果了。
method="post"
style="padding-bottom:0px;margin:0px;padding-left:0px;
padding-right:0px;padding-top:0px;"
target="_blank">
padding-right:0px;color:#000;font-weight:bold;padding-top:0px;">
店内搜索:
padding-right:0px;color:#000;padding-top:0px;">价格:
style="line-height:16px;width:50px;font-size:12px;" />
padding-right:0px;padding-top:0px;">-
padding-bottom:1px;background-color:#FF0000;margin:0px;
padding-left:10px;padding-right:5px;color:#FFF;font-size:12px;
border-top:medium none;border-right:medium none;
padding-top:3px;" type="submit" value="搜索" />

- 上一篇:淘宝店铺精致装修添加音乐如何?